初心者のホームページ作成と家庭教師派遣
|
ホームページ作成で身に付く技術 |
学習中に覚えていく技術を紹介します。
【ホームページ作成技術】 文字や記号の記載① |
|
文章を記載できます。
■文字や記号を記載。
●いろいろな文字の表現ができます。
文字を太くできます。 ¥1000 ◆ 文字を斜めにできます。 ¥1000 ◆ 文字に下線を入れられます。 ¥1000 ◆ 文字の位置をを右寄せ
文字の位置を中央
文字の位置を左寄せ
文字を大きくできます。¥1000 ◆▼■
文字を小さくできます。¥1000 ▲▼◆■
|
【ホームページ作成技術】 文字や記号の記載② |
|
文章の上下左右の幅を設定できます。
■%数値を用いて設定。
●行間幅変更設定の例です。 <height100%の時>
あいうえお かきくけこ さしすせそ たちつてと なにぬねの はひふへほ まみむめも やゆよ らりるれろ わをん
いろはにほへと ちりぬるを わかよたれそ つねならむ うゐのおくやま けふこえて あさきゆめみし ゑひもせすん 色は匂へど 散りぬるを 我が世誰そ 常ならむ 有為の奥山 今日越えて 浅き夢見じ 酔ひもせず あめ つち ほし そら やま かは みね たに くも きり むろ こけ ひと いぬ うへ すゑ ゆわ さる おふせよ 天地星空 山川峰谷 雲霧室苔 人犬上末 硫黄猿生ふせよ 榎の枝を馴れ居て ●行間幅変更設定の例です。 <height150%の時>
あいうえお かきくけこ さしすせそ たちつてと なにぬねの はひふへほ まみむめも やゆよ らりるれろ わをん
いろはにほへと ちりぬるを わかよたれそ つねならむ うゐのおくやま けふこえて あさきゆめみし ゑひもせすん 色は匂へど 散りぬるを 我が世誰そ 常ならむ 有為の奥山 今日越えて 浅き夢見じ 酔ひもせず あめ つち ほし そら やま かは みね たに くも きり むろ こけ ひと いぬ うへ すゑ ゆわ さる おふせよ 天地星空 山川峰谷 雲霧室苔 人犬上末 硫黄猿生ふせよ 榎の枝を馴れ居て ■px数値を用いて設定。
●テーブル枠との幅の例です。 <padding=20pxの時>
あいうえお かきくけこ さしすせそ たちつてと なにぬねの はひふへほ まみむめも やゆよ らりるれろ わをん いろはにほへと ちりぬるを わかよたれそ つねならむ うゐのおくやま けふこえて あさきゆめみし ゑひもせすん 色は匂へど 散りぬるを 我が世誰そ 常ならむ 有為の奥山 今日越えて 浅き夢見じ 酔ひもせず あめ つち ほし そら やま かは みね たに くも きり むろ こけ ひと いぬ うへ すゑ ゆわ さる おふせよ 天地星空 山川峰谷 雲霧室苔 人犬上末 硫黄猿生ふせよ 榎の枝を馴れ居て ●テーブル枠との幅の例です。 <padding=35pxの時>
あいうえお かきくけこ さしすせそ たちつてと なにぬねの はひふへほ まみむめも やゆよ らりるれろ わをん いろはにほへと ちりぬるを わかよたれそ つねならむ うゐのおくやま けふこえて あさきゆめみし ゑひもせすん 色は匂へど 散りぬるを 我が世誰そ 常ならむ 有為の奥山 今日越えて 浅き夢見じ 酔ひもせず あめ つち ほし そら やま かは みね たに くも きり むろ こけ ひと いぬ うへ すゑ ゆわ さる おふせよ 天地星空 山川峰谷 雲霧室苔 人犬上末 硫黄猿生ふせよ 榎の枝を馴れ居 ■ cellspacing="" cellpadding=""の使い方
● cellspacing=""で枠の太さを調整します
● cellpadding=""で枠と文字の間隔調整します。
|
【ホームページ作成技術】 画像の掲載① |
|
いろんな大きさで画像を掲載できます。
■画像の掲載 widthで幅を設定
■画像を大きく掲載 widthで幅を設定
●width=500 8pxの水色枠付の例です。
 |
【ホームページ作成技術】 画像の掲載② |
|
こんな画像も掲載できます。
■画像の掲載 おもしろい設定
●クリックで画像を大きくします。 画像Vは違う画像がでます。
●スクロール付きの画像です。遊びで入れてみました。
∞∽∞蝶の目はどこかな?∞∽∞ |
【ホームページ作成技術】 画像と文章掲載 |
|
画像の上下左右に文章を記載できます。
■画像の上下左右に文章を記載。
●画像の上や下に文章を記載した例です。(オレンジ色の枠)
|
【ホームページ作成技術】 ホームページやブログとリンク |
|
ホームページやブログとリンクできます。
■文字や画像のクリックでリンクします。
●おなじみの下線青文字のリンクです。
●画像をクリックするとリンクします。
***切り替わって別の画面になります*** (width=240の画像) 
http://cyoucyo.infoチョウチョの写真のホームページです。 ***この画面を残して、別画面を開きます*** (width=160の画像) 
チョウチョの写真のホームページです。 |
【ホームページ作成技術】 エクセル・ワードデータの添付 |
|
ExcelやWordデータとリンクできます。
■文書データをリンクで呼び出し。
【.jpg】【.gig】等の画像の他にもワード、エクセルなどのデータも添付できます。
《注意》最新版のエクセルやワードは、旧版では見れないことがあります。
●エクセルのデータをリンクした例です。
***エクセル【.xsl】のデータ***
日本一短い定期航路 ***エクセル【.xlsx】のデータ*** 島根県で登った山 ***エクセル【.pdf】にした時のデータ*** 日本一短い定期航路 島根県で登った山 ●ワードのデータをリンクした例です。
●エクセルの他の拡張子をリンクした例です。
●プリントスクリーン画像をリンクした例です。
|
【ホームページ作成技術】 ページの上に戻るリンク |
|
ページトップに戻ることができます。
■青色下線のリンクを設定。
●長くなったページは、リンクのクリックでページトップに移動します。
|
【ホームページ作成技術】 色の表現方法 |
|
記号で色を特定できます。
■カラーは英語名とコードで表現。
●英語名入力した時のカラーです。
●カラーコード入力した時の例です。
上記は一例です。カラーコード(#を頭にした#575757、#ffff00等)の使用で
多くの色を表現できます。 |
【ホームページ作成技術】 カラー変更・・・文字 |
|
文字の色変更できます。
■カラーネームやカラーコードで変更。
●文字に色をつけた例です。
文字を赤色に変更 文字を青色に変更 文字を緑色に変更 文字を茶色に変更
文字を紫色に変更 文字を橙色に変更 文字を水色に変更 文字を灰色に変更 ●背景を青くした文字の色の例です。
※文字の色と背景の色を考えて、読みやすい色を選びましょう!
画像と文字色の相性確認はこちらをどうぞ タイトル画像例
|
【ホームページ作成技術】 カラー変更②・・・背景や枠 |
|
背景や枠の色変更できます。
■テーブルの背景や枠、画像の枠の変更。
●テーブル枠内の背景の変更例です。
●テーブル枠の変更例です。
●画像の枠の変更例です。
|
【ホームページ作成技術】 表作成① |
|
いろんな表が作成できます。
■簡単な表の作成
●枠で囲って表をつくります。
|
【ホームページ作成技術】 表作成② |
|
パーツで簡単に表ができます。
■枠と色を応用した表。
●3つの枠に金額表示した表です。
●色付表題の下に画像と説明をした例です。
<こんなのもできます>
<a href="大きい写真" target="_blank"><img src="小さい写真"></a>
●サイドバーなどに活用できる表の例です。
|
|||||||||||||||||||||||||||||||||||||
【ホームページ作成技術】 表の作成③ |
|
記号でも表作成ができます。
■記号を使った表。
●記号を使って楽しい表を作成した例です。
|
【ホームページ作成技術】 表の位置 |
|
表の位置を指定できます。
■表を枠内の位置を決めて配置。
●表を枠内の9タイプに配置した状態です。
|
【ホームページ作成技術】 表を使って文字揃え |
|
表で文字そろえができます。
■表の枠線を消して作成。
●青線の表で囲んだ例です。
●線と背景色を白くした例です。
|
【ホームページ作成技術】 お気に入りボタン作成 |
|
お気に入りボタンができます。
■通常はサイドバーに作成。
●「http://cyoucyo.info」のお気に入りボタンの例です。
よろしければお試しください。
|
【ホームページ作成技術】 更新履歴の作成 |
|
更新履歴ができます。
■スクロール付の更新履歴。
●いろいろな大きさで作れます。
|
【ホームページ作成技術】 お問い合わせ作成 |
|
お問い合わせの作成できます。
■お問い合わせメールが届きます。
●このホームページと同じお問い合わせです。
|
【ホームページ作成技術】 タイトル画像変更 |
|
タイトル画像変更できます。
■タイトル画像作成と変更。
●自作のタイトル画像の例です。
|
【ホームページ作成技術】 バー変更 |
|
バーの変更できます。
■画像を使用して変更
●コンテンツバーの変更、バー画像必要です。
-★★★バー画像は自作できます!★★★-
●中項目バーの変更、バー画像必要です。
-★★★バー画像は自作できます!★★★-
※他のバーも同じように作成と変更ができます。
|
【ホームページ作成技術】 広告作成 |
|
広告を掲載できます。
■広告によるアフリエイト
●文字にリンクさせる方法です。 (例:テンプレートの広告)
♪パソコン用ホームページです♪ ↓青色下線文字をクリックして広告サイトに入ります。 【動画解説500分以上】初心者が自分で更新できるホームページテンプレート ♪こちらは携帯電話用です♪ ↓青色下線文字をクリックして広告サイトに入ります。 【動画解説付き】初心者が自分で更新できる携帯サイト用テンプレート ●バナー(画像)にリンクさせる方法です。 (例:テンプレートの広告)
|
【ホームページ作成技術】 ページ途中に移動 |
|
ページの途中に移動できます。
■クリックして移動
●ホームページ内の決めた位置に移動します。
 問1.春に花咲く菜の花と何色? 問1.春に花咲く菜の花と何色?
 問2.ユキヤナギの花の色は何色? 問2.ユキヤナギの花の色は何色?
 問3.熟した赤いトマトは何色? 問3.熟した赤いトマトは何色?
|
【ホームページ作成技術】 流し文字 |
|
流し文字できます。
■流し文字
●右から左に文字を流します。
|
【ホームページ作成技術】 さらに応用した表の作成 |
|
いろんな表が作成できます。
■いろんな応用をした表。
●カレンダー・・・自動作成サービスサイトが便利です。
「0円のWEB素材屋さん」のサイトです。
●サイトを画像付文字リンクしてスクロールの説明文を掲載します。
★ 山登り紹介サイトのご案内
●角や端が丸い表やバー
「テーブル素材屋」さんのサイトです。 作成した例です。
 草色の角の丸い表です。4角パーツが必要です。 草色の角の丸い表です。4角パーツが必要です。
 うす緑色の端の丸いバーです。2端パーツが必要です。 うす緑色の端の丸いバーです。2端パーツが必要です。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
【ホームページ作成技術】 地図リンク |
|
地図を掲載できます。
■グーグル地図の掲載。
●グーグル地図サイトからHTMLをいただきます。<広島駅の例>
大きな地図で見る |
【ホームページ作成技術】 動画の掲載 |
|
動画の掲載ができます。
■ホームビデオデータをユーチューブに登録。
●ユーチューブに動画を掲載します。
●ユーチューブにリンクして見てもらいます。
*ユーチューブ掲載のために、事前にビデオデータをパソコンに取り込みましょう。
|
【ホームページ作成技術】 パソコン通話 |
|
■スカイプの設定
●スカイプ設定パソコン間の通話は無料です。
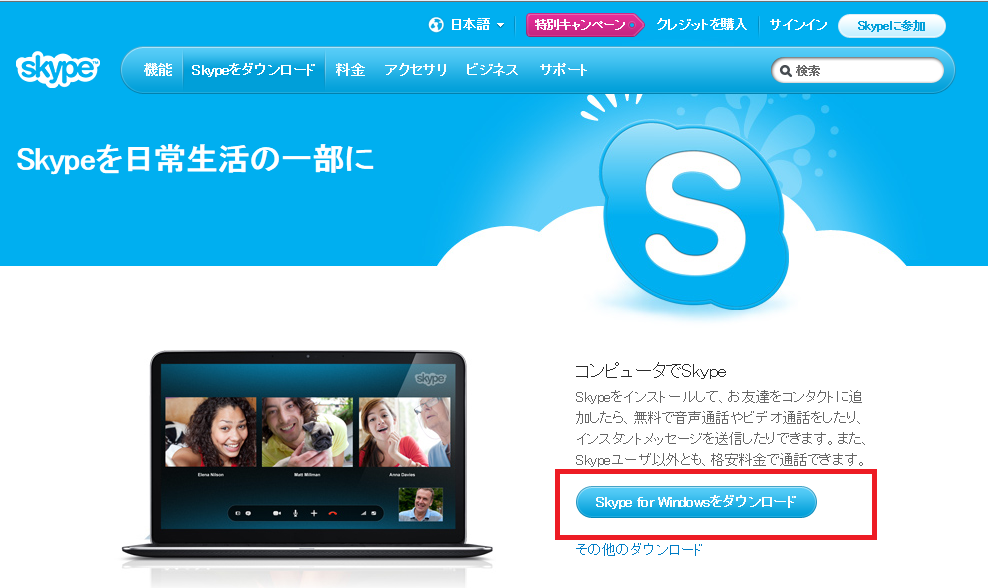
【スカイプのホーム画面】・・・画像です
*パソコンにソフトをダウンロードします。ボタン押して登録画面に入ります。
●登録してソフトをダウンロードします。
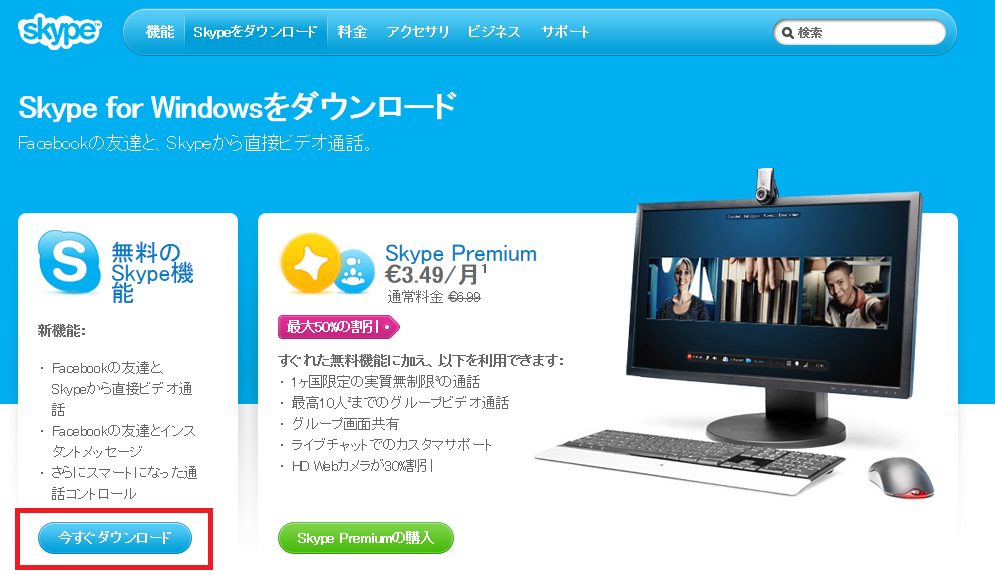
【ダウンロード画面】・・・画像です
*ダウンロードは無料でできます。ボタン押して開始です。
●アカウントとパスワード設定をします。
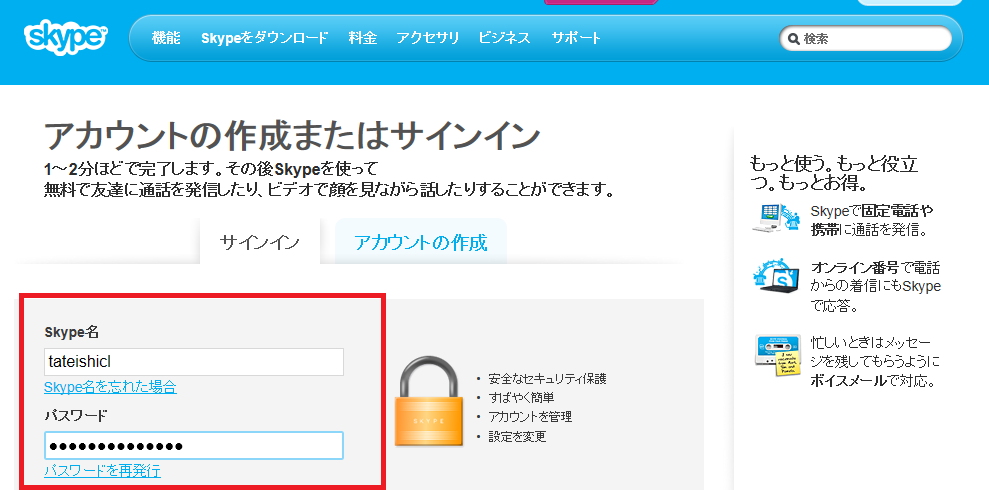
【サインイン画面】
*アカウントとパスワードを忘れない様にします。
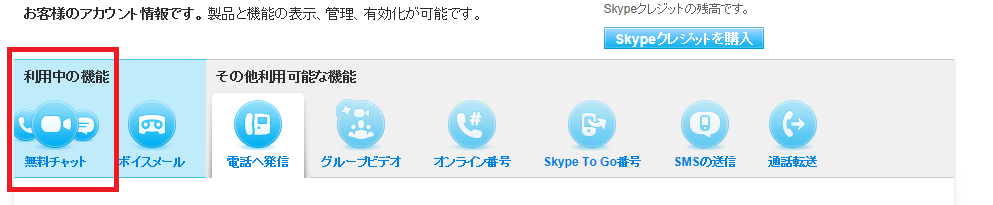
●現在使用できる機能と有料の機能があります。
【スカイプ機能の一覧画面】
*スカイプ間通話は無料です。携帯への通話は有料です。
Skypeダウンロードページ
|
【ホームページ作成技術】 ウイルス対策 |
|
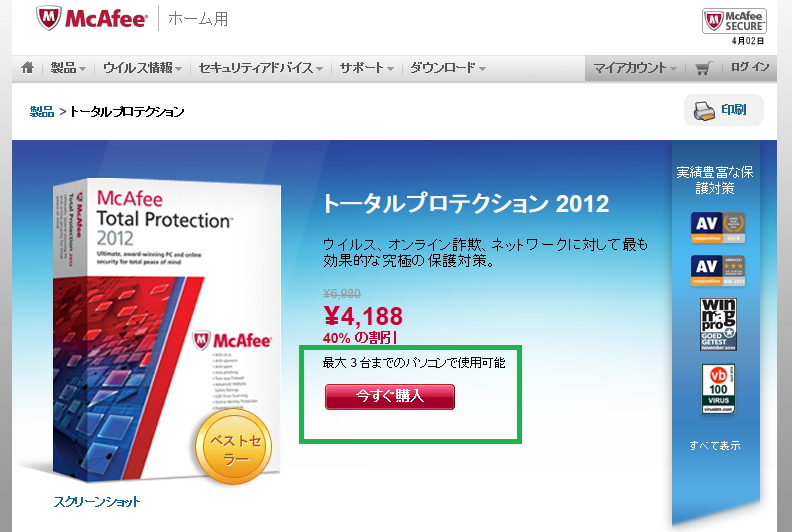
■マカフィの設定。
●マカフィの設定は有料です。3台まで同じ価格です。
【マカフィのホーム画面】・・・画像です。
*ウイルス対策ソフトを使用すると、パソコンの反応がいくらか遅くなります。
McAfeeのホームページ
|
【ツール操作技術】 「窓の杜」の活用 |
|
作成用ソフトを入手できます。
■「窓の杜」からソフトを入手 参照
●下記ソフトが入手できます。
【入手ソフト一覧】
●『窓の杜』のサイト画面からダウンロードします。
 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 【「窓の杜」サイト画面】
*サイトの赤枠の中でソフトを検索します。
|
【ツール操作技術】 『TeraPad』の活用 |
|
「html」を編集モードにできます。
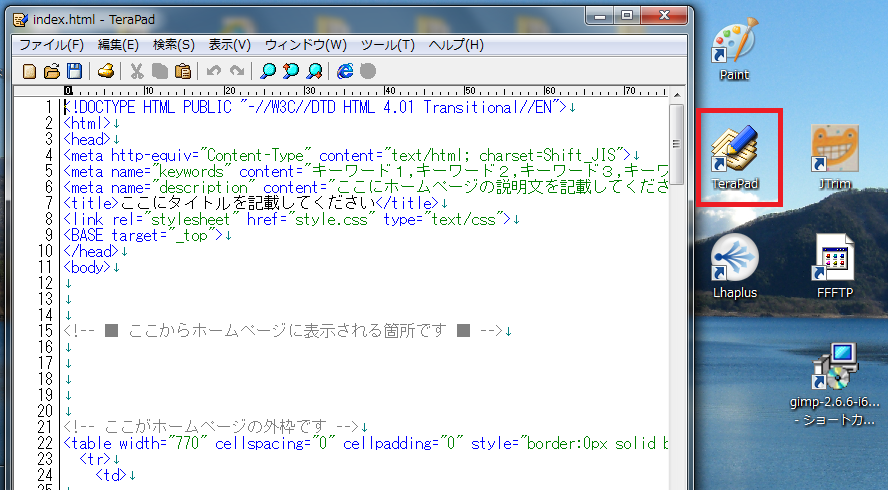
■TeraPadで作業効率アップ!
●アイコンの上に「html」をマウスでおくと編集モードになります。
 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 【「Terapad」アイコンとHTML編集モードの画面】
*TeraPadのアイコンと編集モードにした「html」の画像です。
*全角空白表示ができます。 |
【ツール操作技術】 『JTrim』の活用 |
|
画像の編集ができます。
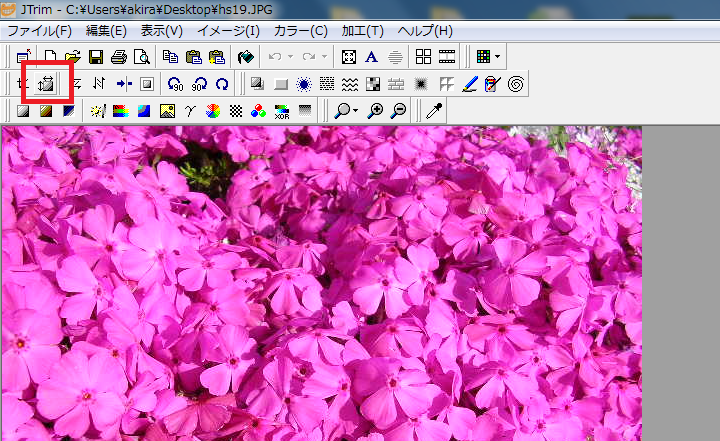
■JTrimで画像を加工
●JTrimの画面に画像データをマウスでおくと加工モードになります。
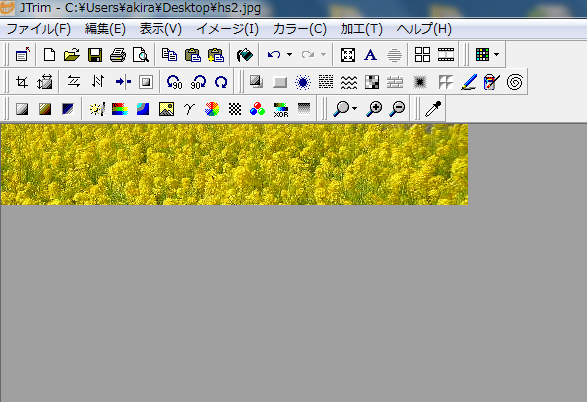
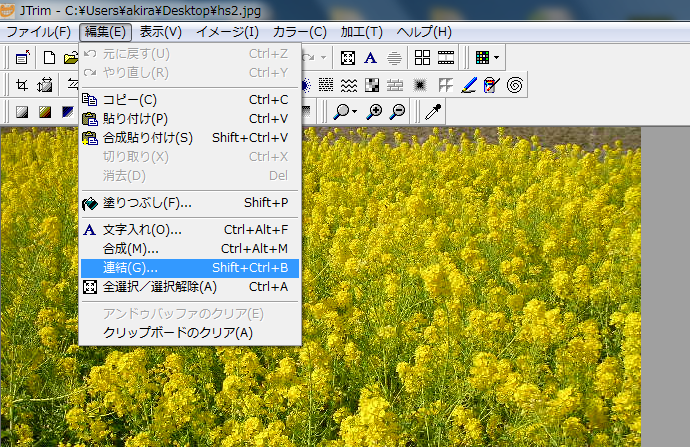
 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 【画像大きさ変更、切り抜き、連結時の画面】
*JTrimで画像データ大きさを変更 例:1200x900→300x225
*JTrimで画像を切り抜きデータの大きさ変更 写真はタイトル用画像作成
*JTrimの編集画面 連結機能も使えます
|
【サイト利用技術】ドメイン取得 |
|
独自ドメイン取得できます。
■「ムームードメイン」でのドメイン取得 参照
●ドメイン確認画面で使用可能なものを契約します。
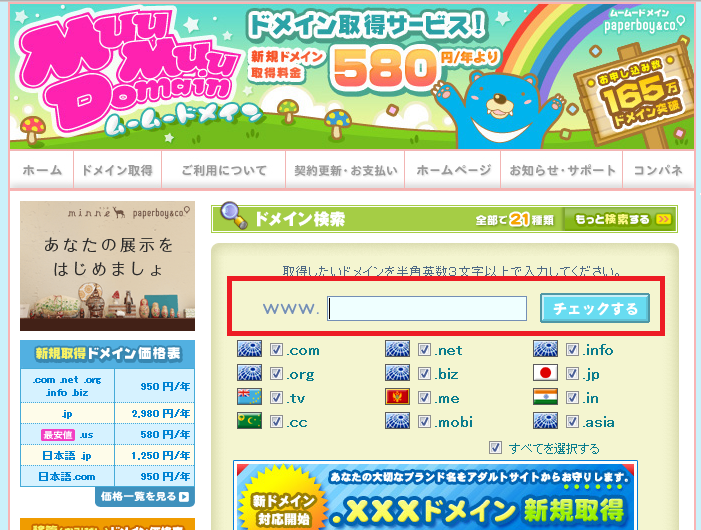
 「ムームードメイン」は「無料ホームページ制作講座」の動画をご覧下さい。 「ムームードメイン」は「無料ホームページ制作講座」の動画をご覧下さい。 【「ムームードメイン」ドメイン使用状況確認開始画面】
*赤枠の中に文字(例:「moji」)を入れて使用可能か確認します。
●「ムームードメイン」からのレンタルサーバ登録画面
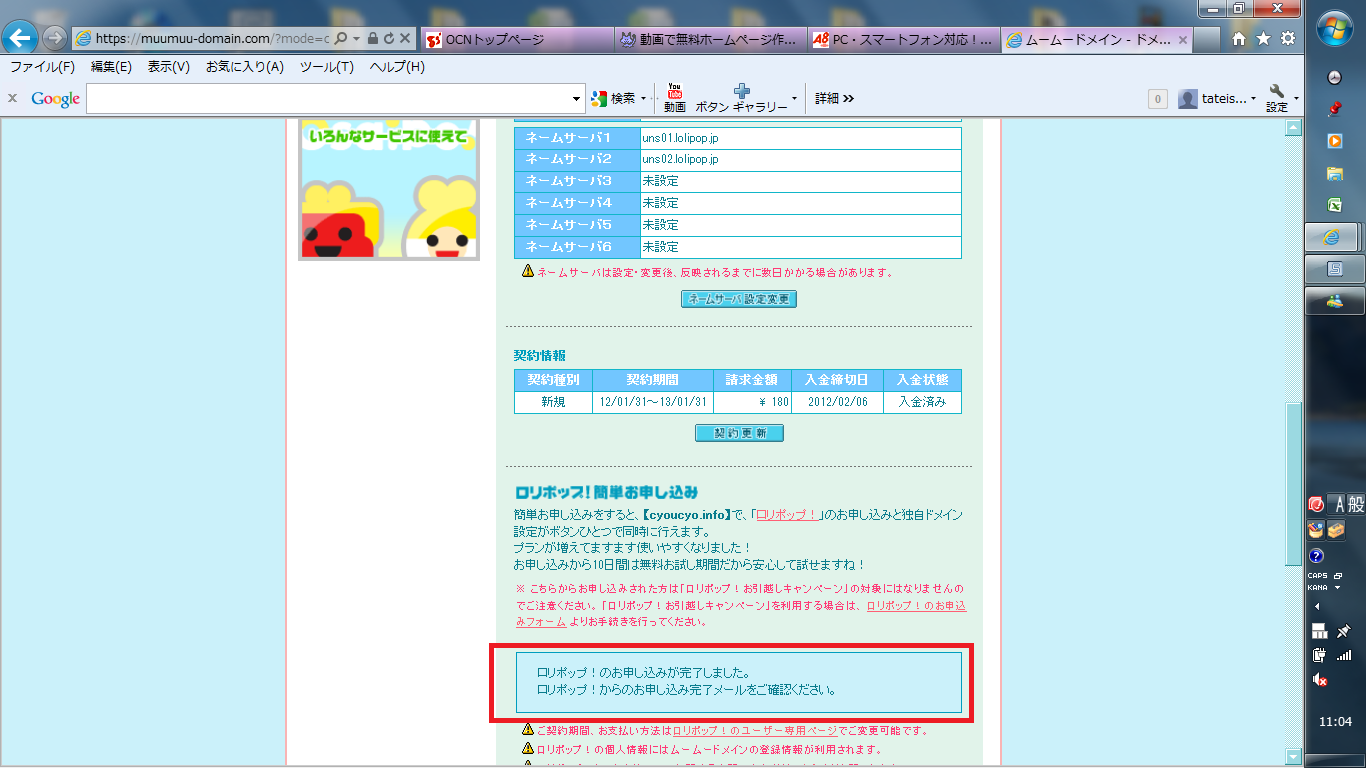
【ドメインのレンタルサーバー登録完了画面】
*「ムームードメイン」から「ロリポップ」に簡単に登録手続きできます。
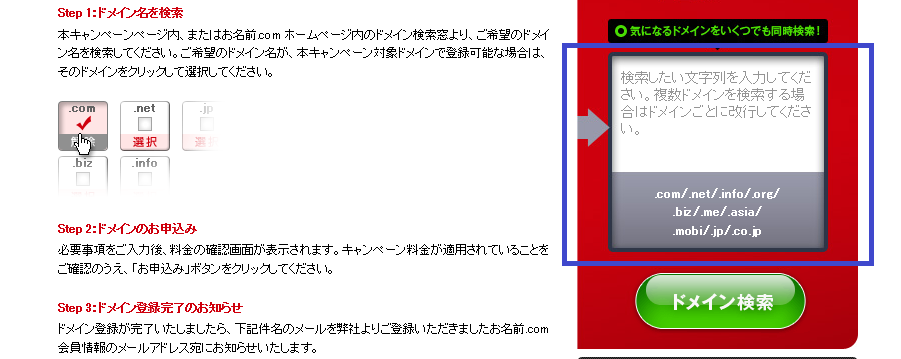
■「お名前.com」のドメイン取得 参照
●ドメイン確認画面で使用可能なものを契約します。
【「お名前.com」ドメイン使用状況確認開始画面】
*青枠の中に文字(例:「moji」)を入れて使用可能か確認します。
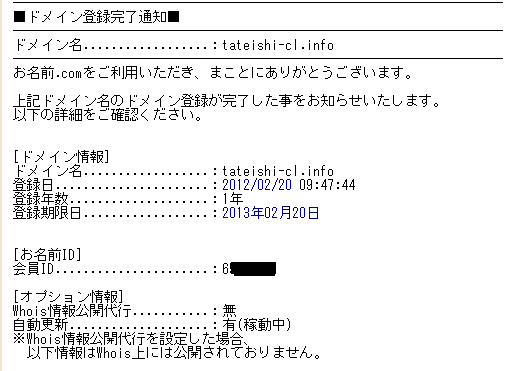
*「お名前.com」は3文字空アドレスの案内があります。こんな感じです! ●ドメイン契約後に受信メール確認をします。
【「お名前.com」からの契約案内メール画面】
*お名前.comもムームードメイン同用、契約後に案内メールが届きます。
|
【サイト利用技術】レンタルサーバー活用(H24年時の画像) |
|
レンタルサーバに登録できます。
■ドメインをレンタルサーバに登録 参照
●「ロリポップ」のレンタルサーバーの例です。 ・・・初心者の方にお薦め!
 「ロリポップ」は「無料ホームページ制作講座」の動画をご覧下さい。 「ロリポップ」は「無料ホームページ制作講座」の動画をご覧下さい。 【「ロリポップ」の新規お申込みの画面】
*「ロリポップ」に新規登録します。ドメイン契約後の作業になります。
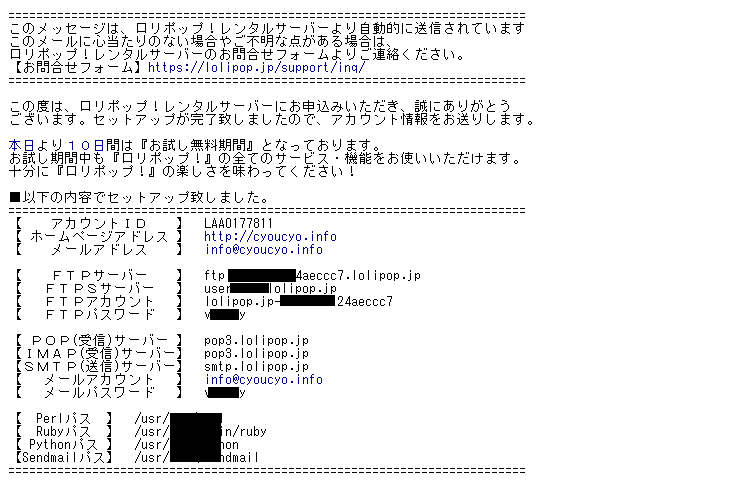
●「ロリポップ」無料期間の情報通知メールを確認します。
【「ロリポップ」登録後の情報通知メール画面】
*登録後のメールは重要です。「FFFTP」登録に必要です。
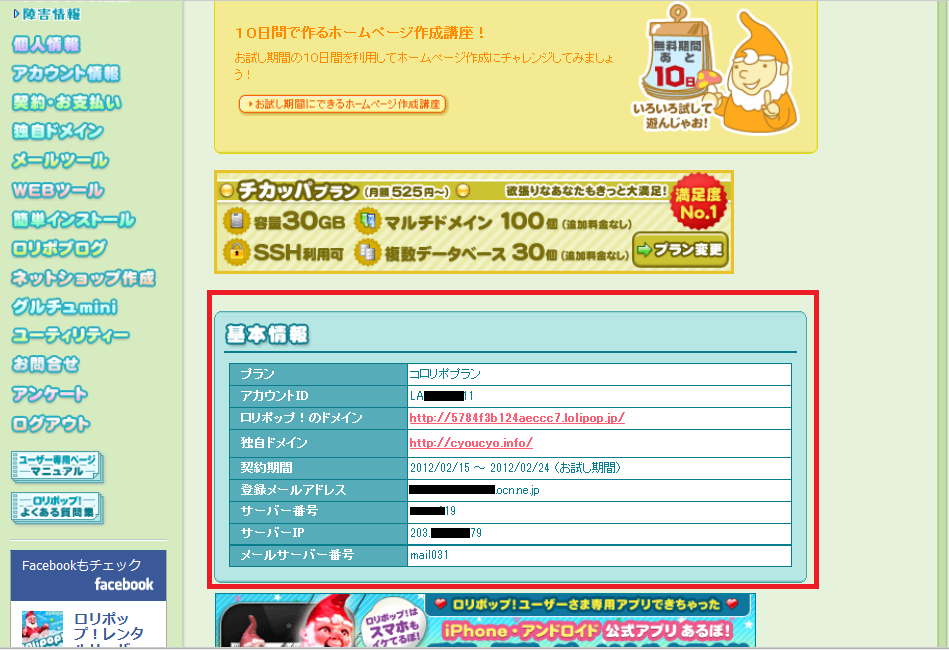
●無料期間にホームページを掲載してみましょう。
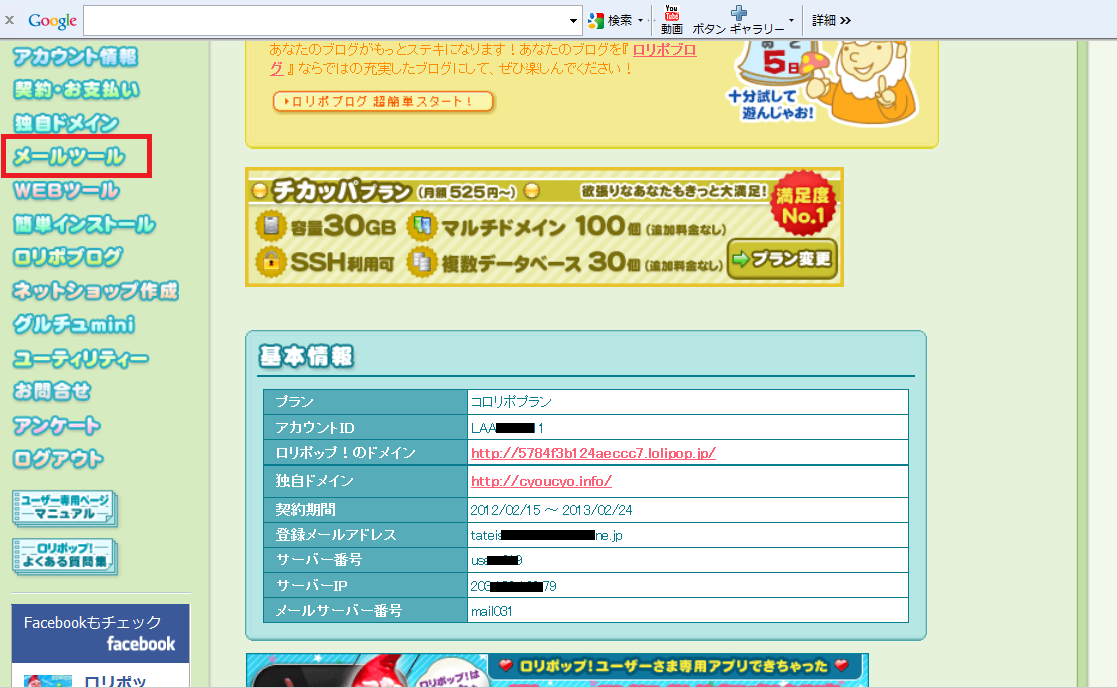
【「ロリポップ」ログイン後の基本情報画面】
*登録後にログインした画面です。URLクリックでホームページ見れます。
→事前に「FFFTP」でHTMLデータをレンタルサーバーに送信しておく必要があります。
●メール機能があります。
【「ロリポップ」メール画面】
*専用メールアドレスがついています。メールツールで確認します。画像クリック!
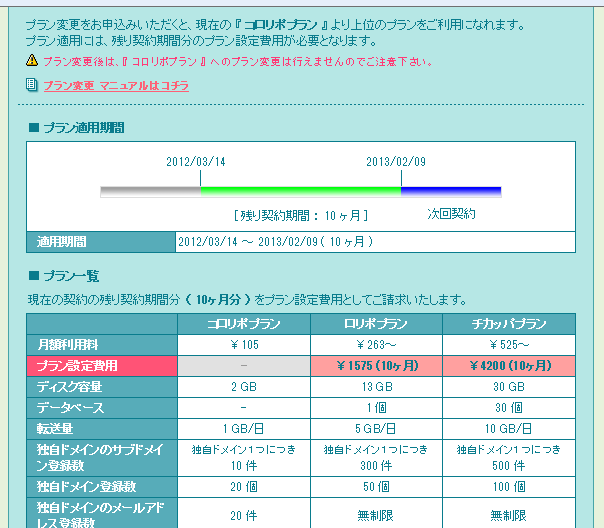
●ロリポッププランはあとから変更できます。
【プラン変更申込の料金画面】 ・・・容量等は変更されています。
*プランはあとから変更できます。最初は容量の小さいので試すことができます。
●ロリポップのH25年12月のプランです。
どんどんサービスが良くなっています。自動で変わっていました。
|
【サイト利用技術】「ムームードメイン」以外のロリポップ登録例 |
|
「ムームードメイン」以外の登録もできます。
■「お名前.com」のドメイン登録 参照
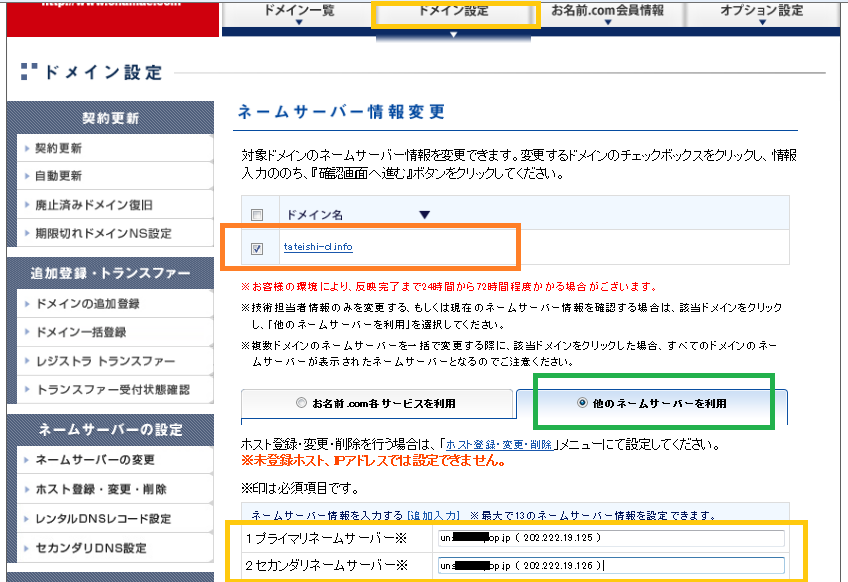
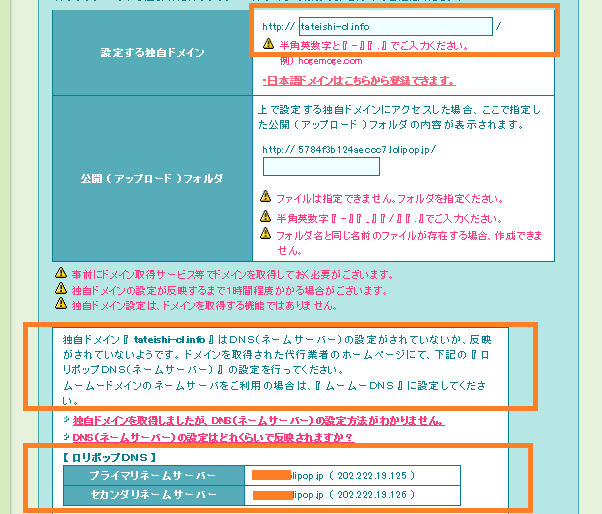
●ログインして「ドメイン設定」画面で取得ドメインを確認します。
【「お名前.com」のドメイン設定画面】
*「プライマリネームサーバー」と「セカンダリネームサーバー」の番号が必要です。
事前にロリポップで調べておきます。(案内メールかログインして確認します) ●「お名前.com」で「ネームサーバー情報」を変更します。
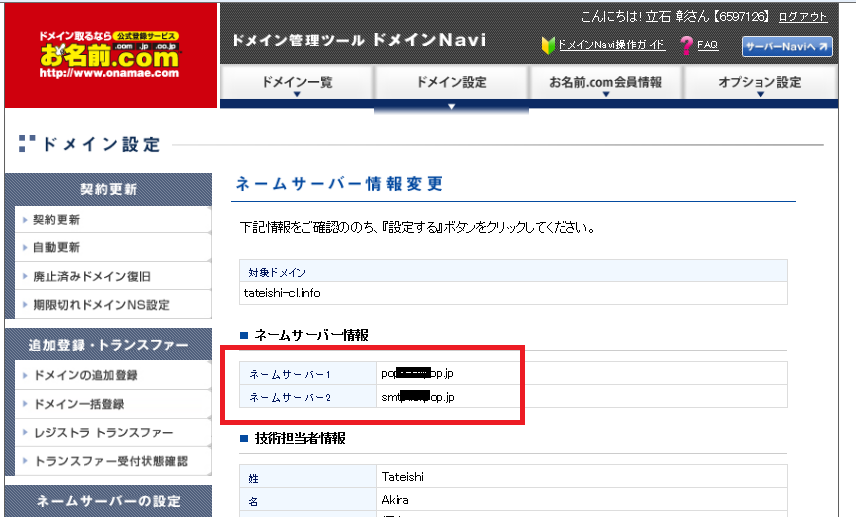
【「お名前.com」現状のネームサーバー情報画面】
*「ネームサーバー情報」に間違いがなければ変更します。反映まで時間がかかります。
●「ロリポップ」に独自ドメイン登録できます。
【「ロリポップ」独自ドメイン登録画面】
*「ロリポップ」ログイン後、ネームサーバー変更した独自ドメインを登録します。
ミスがあったり、ネームサーバー情報変更から時間が短い時はエラー(上写真)になります。
|
【ツール操作技術】「FFFTP」の活用 |
|
HTMLデータ送信ができます。
■HTMLデータを「FFFTP」で送信
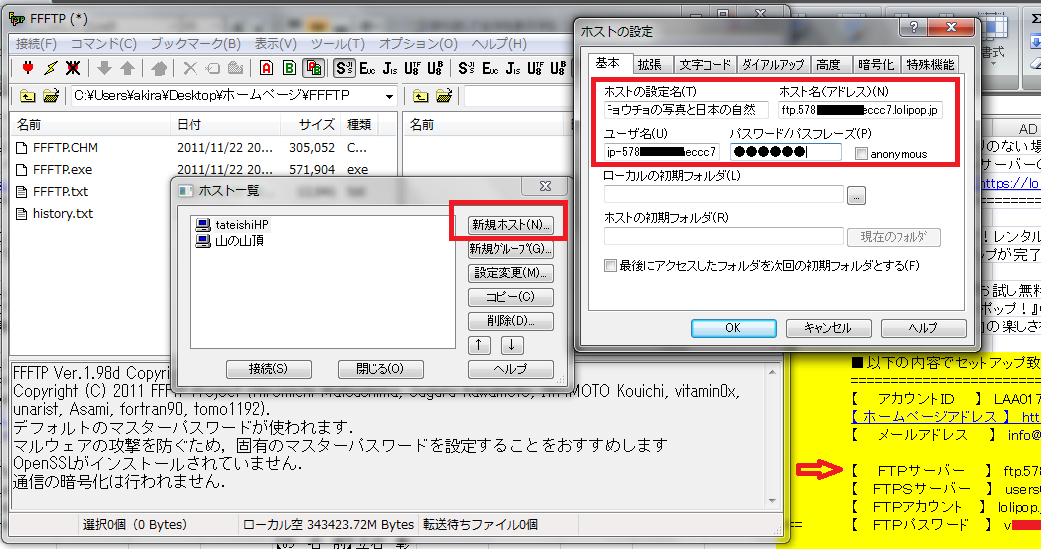
●新規登録画面でサーバーと接続します。
 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 【「FFFTP」新規登録画面】
*サーバー情報を新規登録画面に登録します。クリックで画像大!
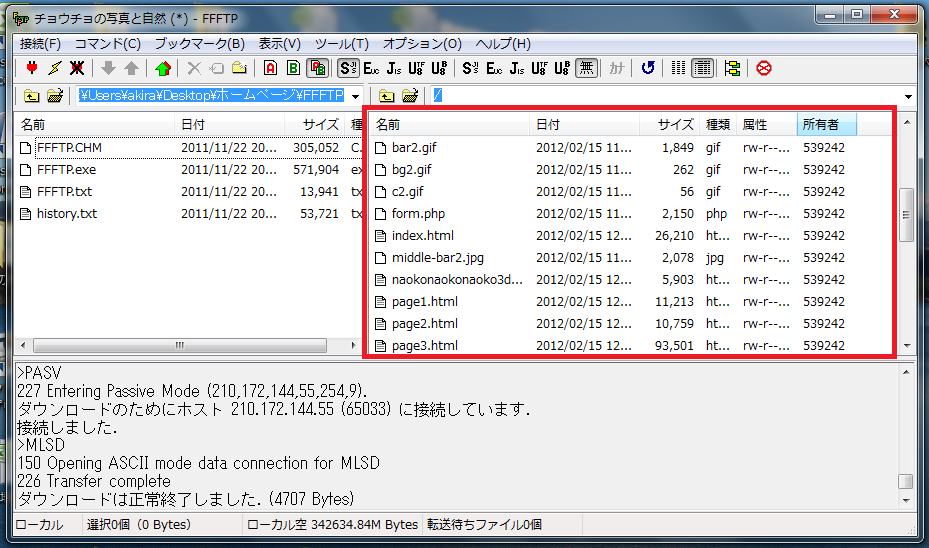
●作成したHTMLを「FFFTP」で送信します。
【送信後の「FFFTP」画面】
*同じ名称のファイルやデータが赤枠の中に発生します。
|
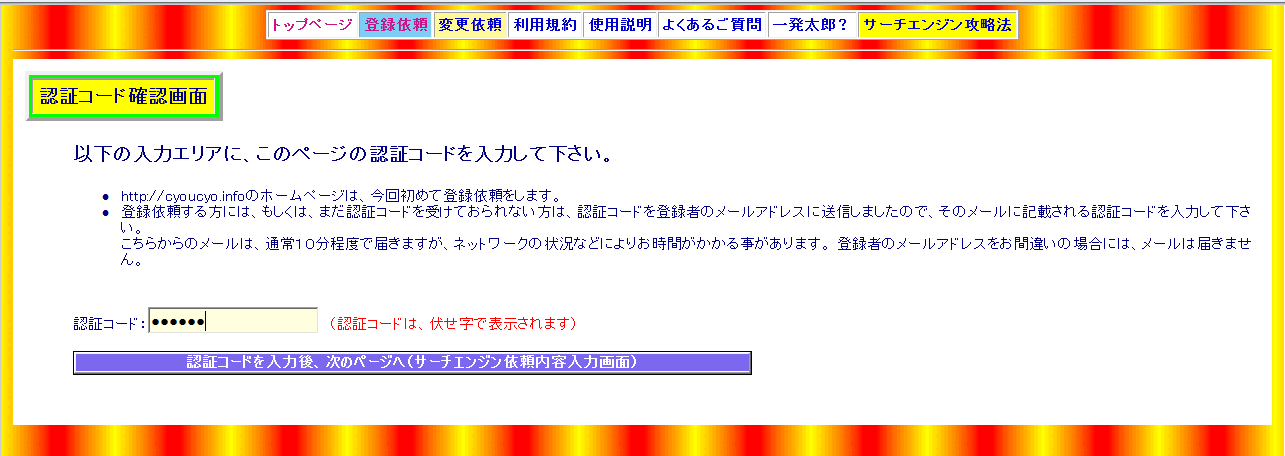
【サイト利用技術】検索エンジンに登録 |
【サイト利用技術】アクセス解析 |
|
アクセス解析ができます。
■読者のアクセス情報を分析 参照
●「グーグルアナリスク」に登録する場合です。
 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 【「グーグルアナリスク」ログイン画面】
*登録してアクセスボタンでログインします。クリックで画像大!
●「グーグルアナリスク」に登録する場合です。
【「グーグルアナリスク」アカウント確認画面】
*アカウントを確認します。言語は日本語ですか?クリック!
●「エースアナライザー」に登録する場合です。
【「エースアナライザー」ログイン画面】
*無料で登録できて操作しやすくて便利です。日本語表示です。
|
【サイト利用技術】広告掲載 |
|
広告掲載できます。
■アフリエイトの実施 参照
●「A8.net」の場合です。
 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 詳しくは「無料ホームページ制作講座」の動画をご覧下さい。 【「A8.net」ログイン画面】
*「A8.net」はわかりやすいアフリエイトサイトです。
●「infotop」の場合です。
【「infotop」のログイン画面】
*「infotop」は情報商材の多いサイトです。
ホームページ作成と家庭教師の派遣
◆以上で説明終了です。ありがとうございました。
◆以上で回答終了です。ありがとうございました。 |